Entre estos dos diferentes tipos de gráficas podemos marcan diferencias que le dan a cada uno ventajas y desventajas.
En la gráfica pixelar podríamos criticar que para tener una buena calidad de imágen deberemos tener amplio espacio de memoria para guardar una imágen de alta calidad, mientras que en las imágenes vectoriales al solo depender de ecuaciones matemáticas ocupan espacios menores que las pixelares. Aquie también podemos agregar que al hacer zoom en las imágenes rasterizadas perderemos calidad a medida que nos acerquemos en cambio en las vectoriales la calidad será siempre máxima.
Pero las imágenes pixelares pueden mostrar una notable mejor naturalidad que las vectoriales que son mucho mas frías a la hora de verse.
Si bien estas dos gráficas hoy en día están muy relacionadas, cada una tiene usos específicos que las hacen muy diferentes, las pixelares se usan mas para foto montajes, retoques, composicion de fotos y producción de videos, cuando las vectoriales son mas para diseño de logos, dibujo técnico y modelamiento tridimensional.
20070919
Gráficas Vectoriales
 Este tipo de gráficas es todo lo contrario a la gráfica pixelar antes explicada. Esta gráfica se basa en calculos matemáticos para realizar sus imágenes o dibujos, y están compuestas por figuras geométricas como líneas, polígonos, curvas o puntos.
Este tipo de gráficas es todo lo contrario a la gráfica pixelar antes explicada. Esta gráfica se basa en calculos matemáticos para realizar sus imágenes o dibujos, y están compuestas por figuras geométricas como líneas, polígonos, curvas o puntos.La gráfica vectorial se utilizaba desde los comienzos de las computadoras, siendo diferente la proyección en el monitor, ya que el rayo eléctrico del tubo de rayo catódico de la pantalla solo marcaba las líneas dibujadas dejando en negro todo lo demás. Hoy en día los monitores transforman en los gráficos vectoriales en pixelares para poder verlos en pantalla.
Uno de los primeros usos de visualización por medio de vectores fue dado por la fuerza aéra de Estados Unidos. Hoy en día los diseñadores gráficos le dan usos diferentes, diseñan sus imágenes con programas vectoriales y luego hasta lo combinan con programas de gráficas rasterizadas (pixelares) para darle diferentes efectos.
También los diseñadores crean mediante esta gráfica, tambien llamada modelados geométricos o gráficos orientados a objetos, para crear fuentes tipográficas, crear escenarios 3D, etc.
¿COMO FUNCIONA?

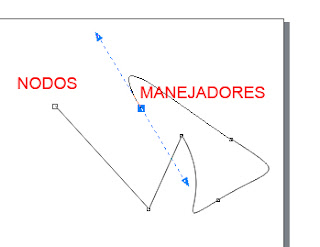
"En los gráficos vectoriales la imagen se genera como descripción de trazos, por ejemplo: para crear un segmento de línea recta se indica su punto inicial (x1,y1), su punto final (x2,y2), su grosor, color, etc. En cambio, en una imagen bitmap, esa misma línea estaría formada por un número determinado de puntos (pixeles) de color contiguos.
Al contrario que un bitmap, una imagen vectorial puede ser escalada, rotada o deformada, sin que ello perjudique en su calidad. Normalmente, un conjunto de trazos se puede agrupar, formando objetos, y crear formas más complejas que permiten el uso de curvas de bezier, degradados de color, etc. En algunos formatos, como el SWF, las imágenes vectoriales pueden animarse muy fácilmente sin que ello suponga un aumento excesivo en el tamaño del archivo, al contrario de los bitmaps." (de: wikipedia.com)
Cada vector en un gráfico de este tipo tiene una línea de contorno, con un color y un grosor determinados, y está relleno de un color a elegir. Las características de contorno y relleno se pueden cambiar en cualquier momento.
Las técnicas de dibujos vectoriales sirven para hacer dibujos no muy complejos y que no necesitan mostrar la realidad de una fotografía.
 La calidad de estos dibujos (resolución) es óptima, ya que no contiene pixeles q la limiten, la resolución varía segun el tipo de archivo en que se guarde el dibujo vectorial, esta imagen se almacenan como una lista que describe cada uno de sus vectores componentes, su posición y sus propiedades.
La calidad de estos dibujos (resolución) es óptima, ya que no contiene pixeles q la limiten, la resolución varía segun el tipo de archivo en que se guarde el dibujo vectorial, esta imagen se almacenan como una lista que describe cada uno de sus vectores componentes, su posición y sus propiedades.Macromedia Flash y los ficheros SWF hicieron posible la aparición de dibujos vectoriales en la web que hasta el momento no era posible. Se utiliza mucho ya que los logos y demás dibujos para una página web no perderán calidad al ser publicados.
Al ser tan perfecto el dibujo vectorial parece poco natural, a pesar de que hay formas de hacer sus contornos un poco irregulares para presentar mas naturalidad.
(Imágenes hechas en Corel Draw y luego rasterizadas y coloreadas con Photo Paint)
20070917
Gráficas Pixelares
Cuando agrandamos una imágen digital en la computadora (Zoom), a medida que nos acercamos mas a ella comienza a verse con claridad el tramado de pixeles que conforman la fotografía o el video.
La cantidad de memoría requerida por una imágen pixelar esta relacionada a la calidad que esta posea. Es decir, si la imágen posee una calidad buena ocupará mas espacio de memoria que una imágen con poca calidad (cuanto más pixeles posea la imágen, mayor memoria y tiempo ocupará). Cotidianamente podemos darnos cuenta que la calidad de una imágen es baja cuando al hacer zoom, como hablabamos en el comienzo, sin agrandar mucho la imágen esta comienza a perder rapidamente calidad y aparecen los pixeles. Esta es una carácterística de las gráficas pixelares, al hacer zoom sobre ellas pierde notablemente su calidad

La gráfica pixelar se usa por diseñadores para retocar o crear efectos tanto en imágenes fijas como asi también en videos, utilizando programas como Photoshop, Paint Shop Pro, Corel Photo Paint, etc. También llamados programas de captura.
Suscribirse a:
Comentarios (Atom)


